File Type Guide
When you work with a graphic designer, you’ll often receive multiple file formats of the same image. This is because different file types are more suitable for certain projects and wouldn’t work for some applications. The two main types of files are vector files and raster files.
Vector vs. Raster Images
Vector files are path based, while raster files are pixel based. This means that vector files are infinitely scalable due to the mathematic formulas that create these high quality images from points. Vector files are created and used by graphic designers since they retain their quality and can be eventually saved as a raster file.
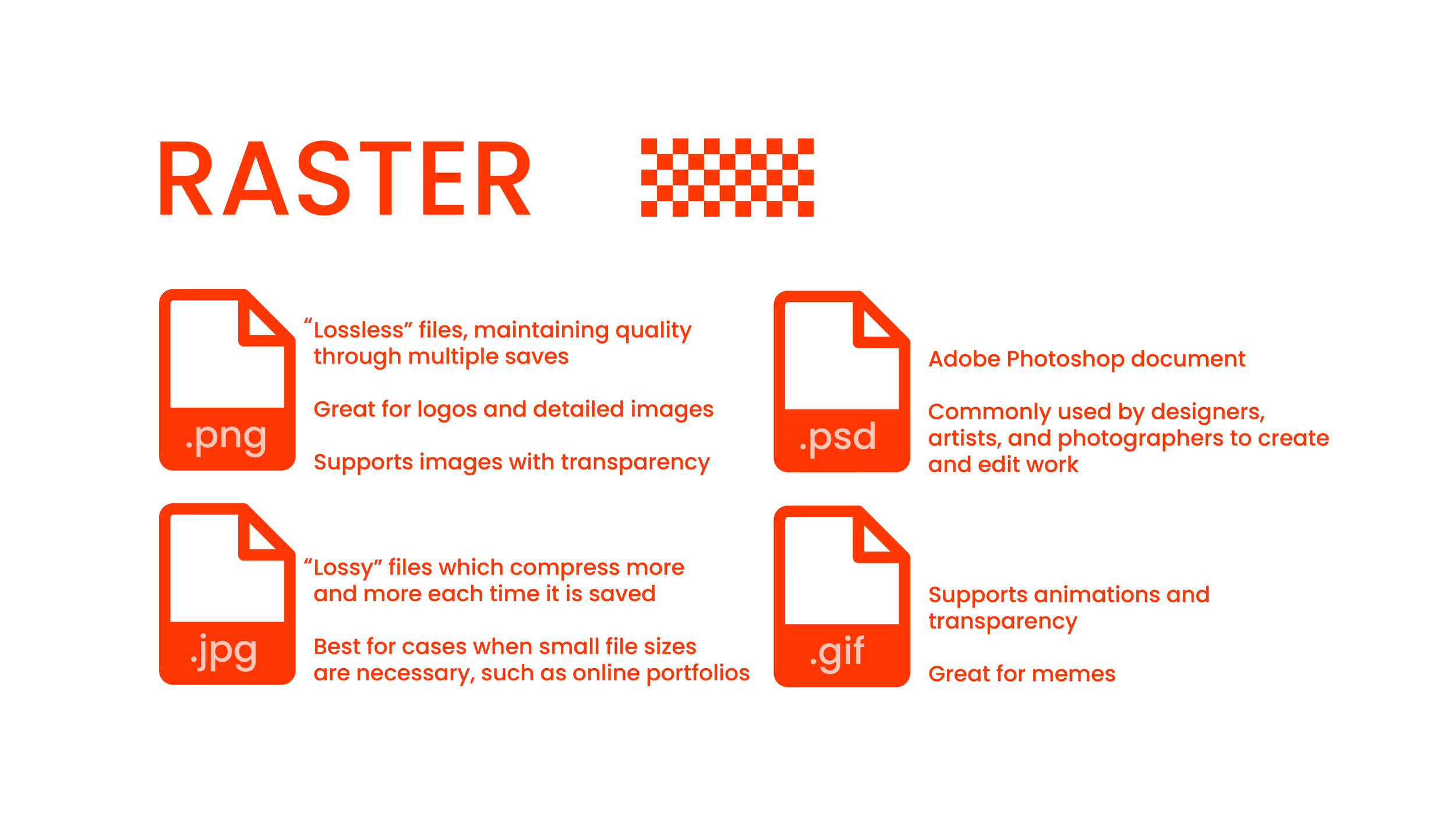
Raster files, or bitmap files, are comprised of pixels. The number of the pixels in the image is fixed, so the image can become distorted when it’s scaled. Raster files are great because they’re compatible with a lot of different software and are web-friendly. These files can be very large and retain a lot of detail, depending on factors such as pixels per inch. However, they’re not recommended for projects like logos because of scalability.